
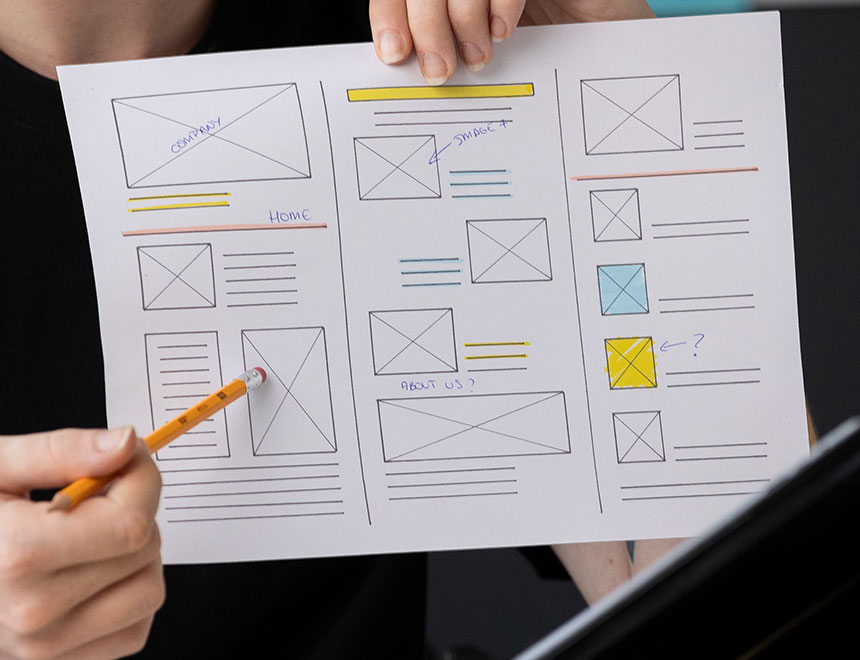
Statische Wireframes und Designs reichen heute kaum noch aus, denn Webseiten und Software werden immer komplexer und interaktiver. Zum Glück können mit Prototyping-Tools alle Interaktionen simuliert und ausprobiert werden, noch bevor Entwickler eine Zeile Code schreiben müssen. Es gibt einige Prototyping-Tools auf dem Markt. Ob Adobe XD, Sketch, InVision, SwiftUI, Axure RP oder Figma, viele dieser Tools ähneln sich in der Arbeitsweise aber unterscheiden sich doch.
Grundsätzlich unterscheiden sie sich die Prototyping-Tools in Layout-basierte-Tools und Code-basierte Tools. Layout-basierte-Tools ermöglichen es Designern, interaktive Modelle mit realistischen Elementen wie Texturen, Schatten oder Animationen zu gestalten. Beispiele dafür sind: Adobe XD, Sketch, InVision oder Figma. Code-basierte-Tools sind Tools die es Designern ermöglichen Prototypen mit Code zu erstellen, um sie zu testen bevor sie in die Live-Umgebungen entwickelt werden. Beispiele hierfür sind: SwiftUI, Framer, CSS oder Fignel.

Einer der wichtigsten Funktionen ist die Kollaboration. Einige Tools ermöglichen es Designern, ihre Arbeit gemeinsam mit anderen Teammitgliedern, wie zum Beispiel Entwicklern oder Produktmanagern, zu teilen und kooperativ zusammenzuarbeiten. Dies kann die Kommunikation und das Feedback verbessern und die Entwicklungszeit enorm verkürzen.
Die meisten Tools verfügen über eine Device-Spezifikation, das heißt Designer können ihr Layout auf verschiedene Geräte und Bildschirmgrößen anpassen, um die Benutzerfreundlichkeit auf den verschiedenen Größen zu testen. Fast jedes der Tools verfügt über Integrationsmöglichkeiten, um mit anderen Tools und Diensten zu interagieren, wie zum Beispiel Projektmanagement-Tools, Analyse-Tools oder Entwicklungsumgebungen.
Seit vielen Jahren arbeiten wir mit den unterschiedlichsten Protoyping Tools, wie zum Beispiel XD, Sketch, Fignel oder InVision. Gerade im UI- und UX-Design sind Tools sehr beliebt, mit denen du wirklich klickbare und interaktive Prototypen erstellen kannst. Diese Funktion wirst du bei fast allen Tools finden.
Im täglichen Workflow hat uns allerdings das schnelle Umschalten zwischen dem Design- und dem Prototyping-Modus, im Figma, am meisten überzeugt. Figma ist ein cloud-basiertes Tool, was bedeutet, dass es sich in einem Browser öffnen lässt und keine Installation erfordert. Dadurch kannst du, egal ob Designer oder Entwickler von überall und plattformunabhängig auf deine Projekte zugreifen.
Auch Teamkollaboration wird großgeschrieben. In Figma kannst du mit mehreren Personen, gleichzeitig und in Echtzeit an einem Projekt arbeiten. Zusätzlich können alle Teammitglieder oder deine Kunden Feedback und Kommentare auf deinen Prototypen hinterlassen. Das erhöht die Kommunikation, erleichtert die Arbeit und verkürzt die Entwicklungszeit. Figma verfügt auch über ein komplexes Version Control System, um Änderungen an Projekten in verschiedenen Versionen zu verfolgen und abzugleichen. Hier kannst du Figma als Mobile- oder Desktop-App herunterladen.

Tools
Objektauswahl: V⠀
Transformieren: K⠀
Frames: F⠀
Kurven: P⠀
Textauswahl: T⠀
Farbe aufnehmen: Strg C⠀
Hand-Navigation: Space⠀
Kommentare: C
Ansicht
Lineal/Hilfslinien: ⇧ R⠀
Layout Grids: Strg G⠀
Zoom auf 100%: ⇧ 0⠀
Zoom auf Bildschirmgröße: ⇧ 1⠀
Outlines: ⌘ Y
Text
Bold: ⌘ B⠀
Italic: ⌘ I⠀
Link einsetzen: ⌘ K⠀
Schrift in Kurven wandeln: ⌘ E
Auswahl
Ebenen-Auswahl: ⌘ Rechtsklick⠀
Ebenen nach unten: Tab⠀
Ebenen nach oben: ⇧ Tab⠀
Gruppieren: ⌘ G⠀
Entgruppieren: ⇧ ⌘ G⠀
Auswahl verbergen: ⇧ ⌘ H⠀
Auswahl festsetzen: ⇧ ⌘ L⠀
Abstände messen: ⌥⠀
Editieren
Duplizieren: ⌘ D⠀
Einstellungen kopieren: ⌥ ⌘ C⠀
Einstellungen einsetzen: ⌥ ⌘ V⠀
Bild platzieren: ⇧ ⌘ K⠀
Horizontal spiegeln: ⇧ H⠀
Vertikal spiegeln: ⇧ V⠀
Masken benutzen: Strg ⌘ M⠀
In Vordergrund stellen: ⌥ ⌘ (⠀
In Hintergrund stellen: ⌥ ⌘ )⠀
Ausrichtung
Oben ausrichten: ⌥ W⠀
Unten ausrichten: ⌥ S⠀
Links ausrichten: ⌥ A⠀
Rechts ausrichten: ⌥ D⠀
Zentriert ausrichten: ⌥ H und ⌥ V⠀
Abstände ausrichten: Strg ⌥ H und Strg ⌥ V⠀
Auto Layout ein: ⇧ A⠀
Auto Layout aus: ⌥ ⇧ A⠀
Prototyping
Komponenten erstellen: ⌥ ⌘ K⠀
Komponenten zurückwandeln: ⌥ ⌘ B⠀
Komponenten Menü anzeigen: ⇧ I⠀
Fullscreen anzeigen: F⠀
Ansicht auf Bildschirm verkleinern: Z⠀
Kommentare hinzufügen: C
Jedes Prototyping Tool hat sowohl Vorzüge, als auch Schattenseiten. Was zählt ist, wie gut es dich in deinem Altag, bei der Gestaltung und in der Konzeptionierung deiner Prototypen, agil und innovativ, unterstützt.
© 2024 Pixlmania. Alle Rechte vorbehalten